
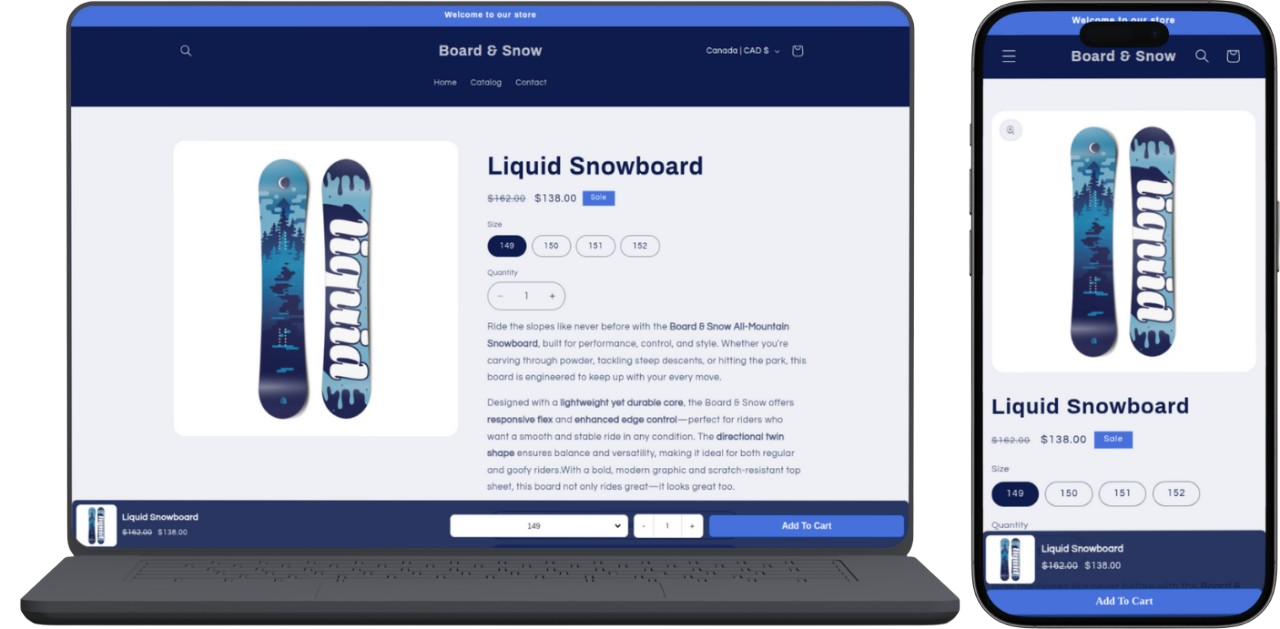
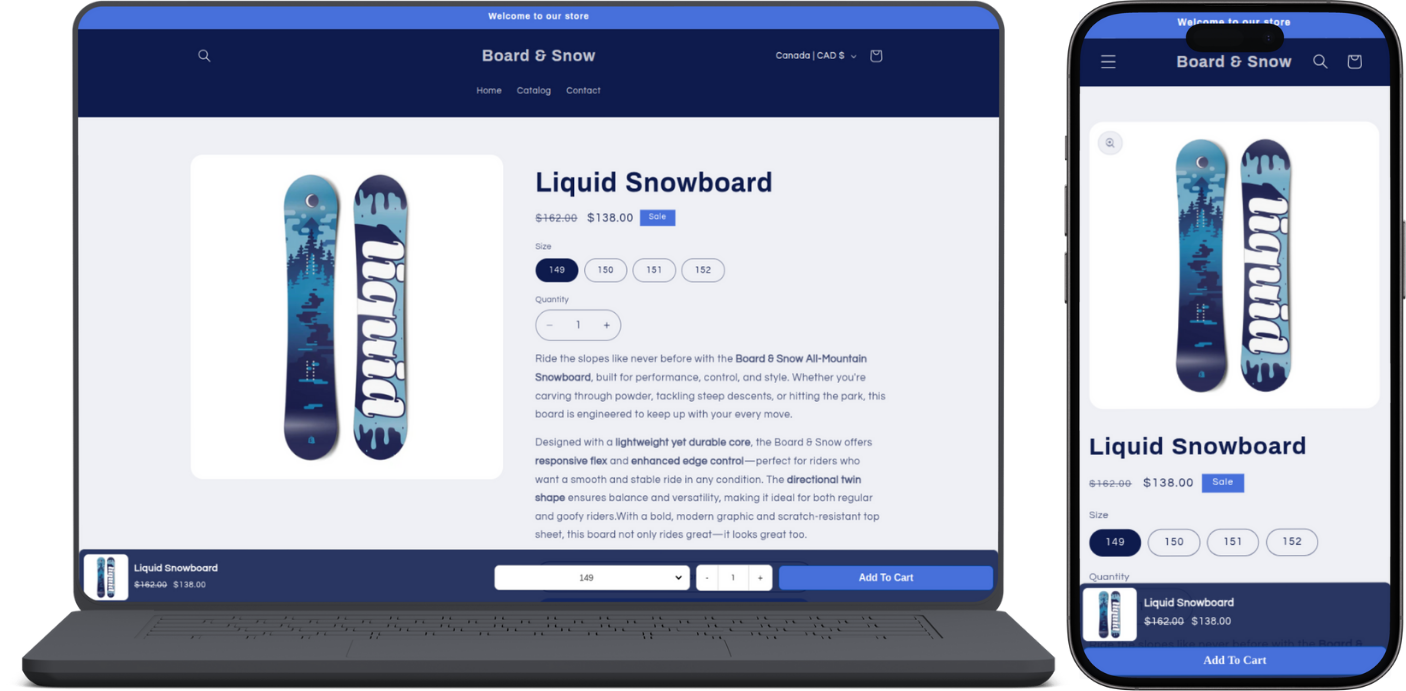
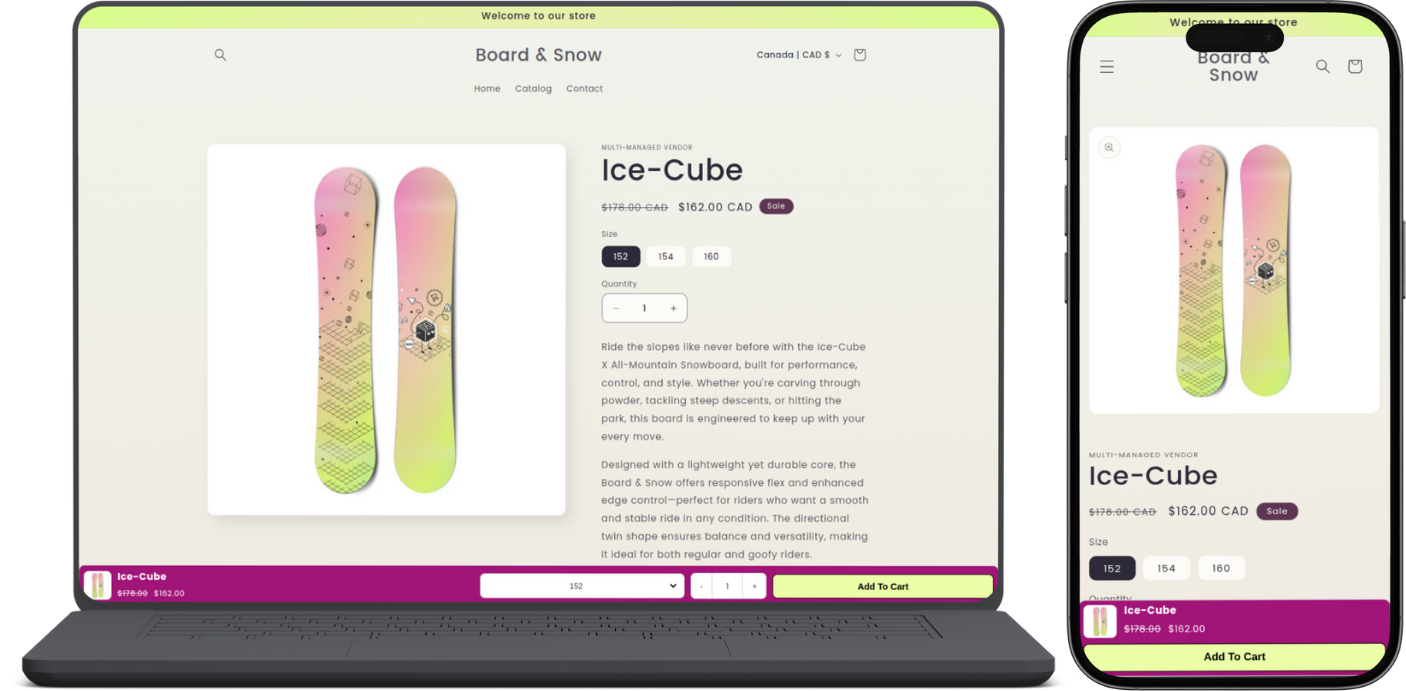
Sticky Add to Cart is a button or bar that stays fixed on the screen while a customer scrolls through a product page. This Shopify sticky add to cart button, also called a floating add to cart button, persistent add to cart Shopify feature, or Shopify sticky purchase button, ensures the "Add to Cart" option is always visible. It makes buying easier and faster, especially on mobile, and helps increase conversions by keeping the buy option in sight using a sticky cart plugin or sticky add to cart Shopify app.
A sticky add to cart Shopify button or sticky add to cart widget works by staying fixed on the screen as users scroll through a product page. Here's how it functions:
The main difference between sticky add to cart Shopify buttons and regular add to cart buttons is when and where they appear:
In short, sticky add to cart buttons improve accessibility and user experience, especially on long product pages and mobile devices.
It’s called "sticky" add to cart because the Shopify sticky add to cart button or sticky add to cart widget “sticks” to the screen and doesn’t move away when you scroll. It stays in one place so you can always see your Shopify sticky purchase button or floating add to cart button, just like something sticky that won’t let go!
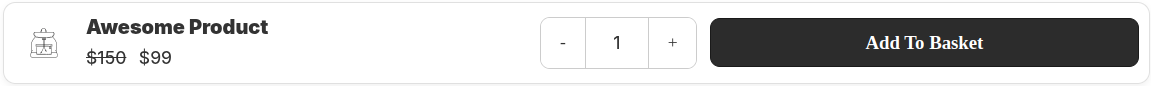
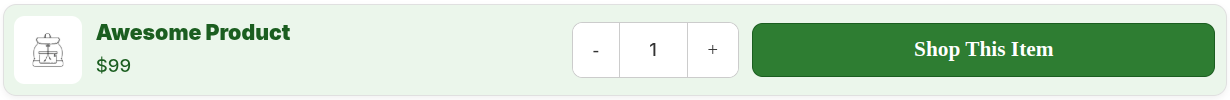
The main components of a sticky add to cart Shopify bar or sticky add to cart widget are:
The exact components depend on your design and screen size, with mobile sticky add to cart bars usually keeping it minimal for the best user experience.
Sticky add to cart Shopify buttons and sticky add to cart widgets can help reduce cart abandonment rates by:
It’s not a magic fix for cart abandonment, but when combined with a good product page and checkout experience, sticky add to cart Shopify solutions genuinely help reduce drop-offs and make the buying process effortless.
Sticky add to cart Shopify buttons and sticky add to cart widgets have the potential to increase the average order value by:
Sticky add to cart Shopify buttons and sticky add to cart widgets reduce bounce rate by:
The ROI of implementing a sticky add to cart Shopify button or sticky add to cart widget includes:
Sticky add to cart Shopify buttons and sticky add to cart widgets solve scroll fatigue problems by:
Sticky add to cart Shopify apps and sticky add to cart widgets solve these common problems:
Sticky add to cart Shopify buttons and mobile sticky add to cart widgets help mobile users by:
Yes! A sticky add to cart Shopify button or sticky add to cart widget significantly improves user experience by making shopping easier and faster. Customers don’t have to scroll around to find the Shopify sticky add to cart button or floating add to cart button — it’s always visible and ready to click. This persistent add to cart feature reduces friction, helping shoppers feel more comfortable and less frustrated, resulting in a more enjoyable shopping experience on both desktop and mobile sticky add to cart views.
Sticky add to cart Shopify buttons and sticky add to cart widgets reduce friction by:
By removing small barriers in the buying process, Shopify sticky add to cart solutions make the path to purchase faster and more intuitive.
Sticky add to cart Shopify buttons are effective because they tap into key psychological principles that influence buying behavior:
By aligning with these principles, sticky add to cart buttons make the buying process smoother, faster, and more natural—especially on mobile devices.
Sticky add to cart Shopify buttons work because they are always easy to find and use. When customers don’t have to search for the Shopify sticky add to cart button or sticky add to cart widget, they can quickly add products using the floating add to cart button or persistent add to cart Shopify bar. This makes shopping faster and less frustrating, so more people complete their purchase with the help of a Shopify sticky purchase button or sticky checkout bar Shopify.
Sticky add to cart Shopify buttons and sticky add to cart widgets can boost sales by making it easier for customers to buy. While the exact increase varies by store, many businesses see a noticeable rise in sales—sometimes 10% or more—because customers can add items to their cart faster and without frustration using Shopify sticky add to cart apps, sticky cart plugins, or floating add to cart buttons.
Sticky add to cart Shopify buttons and sticky add to cart widgets have been shown to increase conversions for many stores, especially on mobile sticky add to cart views. Here’s why:
While exact results vary, many stores see a noticeable boost in conversions after adding a Shopify sticky add to cart app or sticky add to cart bar.
The easiest and most effective way to add a sticky add to cart Shopify button or sticky add to cart widget to your Shopify store is by using a Shopify sticky add to cart app.
For a detailed, step-by-step guide, please click here.
Save your changes and preview it on mobile to ensure your mobile sticky add to cart looks great. For a detailed, step-by-step guide, please click here.
Here are some popular and reliable Shopify apps you can consider for adding a sticky add to cart feature:
Each app offers different customization options and pricing, so it’s good to explore which fits your store’s needs best.For a detailed review and comparison of these apps, please check this guide.
To customize your sticky add to cart Shopify button or sticky add to cart widget, follow these simple steps:
Most Shopify sticky add to cart apps and sticky add to cart software offer user-friendly customization without any coding. For step-by-step instructions, please refer to this guide: setup guide.
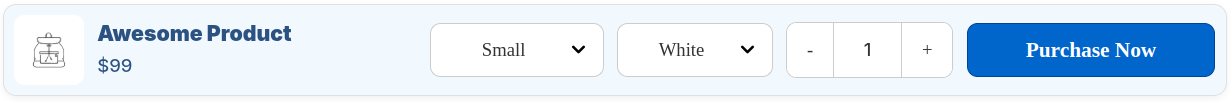
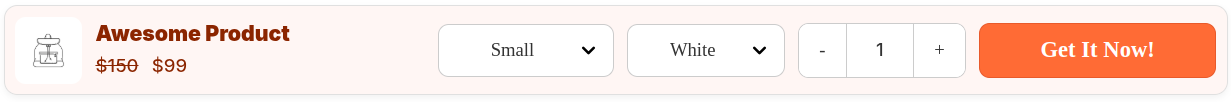
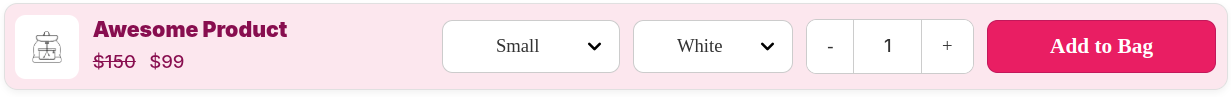
Here’s what should be included in a sticky add to cart Shopify bar or sticky add to cart widget:
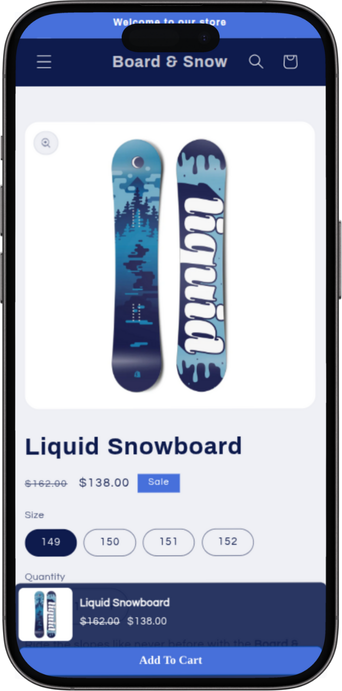
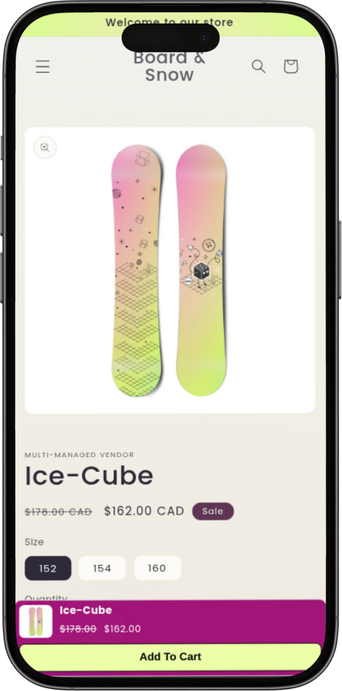
The sticky add to cart Shopify bar or sticky add to cart widget is best positioned:
Bottom placement is generally recommended for the best user experience, especially on mobile.
Here are some effective text options for a sticky add to cart Shopify button or sticky add to cart widget:
Choose text that matches your brand’s tone and product type. It should be short, clear, and action-oriented.
Yes, showing the product price on the sticky add to cart Shopify bar or sticky add to cart widget is highly recommended because:
Even if there are discounts or dynamic pricing, showing the final or updated price in your sticky add to cart bar or Shopify sticky add to cart app keeps the experience smooth and transparent.
Yes, showing product variants in your sticky add to cart Shopify bar or sticky add to cart widget can improve the user experience, but it depends on your product and design. Here's a breakdown:
Show variants if:
Skip showing variants if:
Tip: If variants are important, show the current selection in your sticky add to cart Shopify setup and allow users to change it with a simple dropdown or link. Make sure it's mobile-friendly and easy to interact with on your sticky add to cart software.
Showing a quantity selector on the sticky add to cart Shopify bar or sticky add to cart widget is optional, but it can be useful depending on your store. Here's when to include it:
Include a quantity selector if:
Skip it if:
Tip: If space is tight, consider adding the quantity selector as a toggle or only on wider screens using your sticky add to cart software or Shopify sticky cart app.
A sticky add to cart Shopify bar or sticky add to cart widget should appear at the right moment to help users without distracting them. Here’s when it works best:
Best times to show it:
Avoid showing it:
Tip: Use smooth animations or delayed triggers (like scroll percentage or time spent) to make the sticky add to cart bar or Shopify sticky purchase button feel helpful, not pushy.
It’s usually best to show the sticky add to cart Shopify bar or sticky add to cart widget after the user starts scrolling, not immediately. Here’s why:
Show after scrolling when:
Avoid showing it immediately when:
Best practice: Trigger your sticky add to cart bar or Shopify sticky cart app once the user scrolls past a key section, like the original Add to Cart button, so it feels natural and improves usability.
Here’s how to optimize your sticky add to cart Shopify button or mobile sticky add to cart widget effectively for mobile:
On big screens like desktop or tablet, there’s plenty of space, so the Shopify sticky add to cart bar or sticky cart plugin can include:
But on mobile, screen space is limited, so mobile sticky add to cart bars or floating add to cart buttons should focus on:
This ensures your Shopify sticky add to cart app or sticky add to cart software provides a clean, simple, and user-friendly mobile shopping experience.
The easiest and most effective way to add a sticky add to cart Shopify button or sticky add to cart widget to your Shopify store is by using a Shopify sticky add to cart app.
For a detailed, step-by-step guide, please click here.
Save your settings and preview the persistent add to cart Shopify button in action. For a detailed, step-by-step guide, please click here.












Here’s what makes certain sticky add to cart Shopify implementations successful:
Here’s a complete implementation checklist for your Shopify sticky add to cart bar, sticky add to cart widget, or floating add to cart button:
Functionality
Design
Responsiveness
Behavior
Testing
Here are some common mistakes to avoid when implementing a sticky add to cart Shopify feature or sticky add to cart button:
Also avoid distracting animations or sticky add to cart bars that flicker or reload unnecessarily, as it reduces usability of your Shopify sticky add to cart button and sticky checkout bar Shopify features.

A Shopify App which provides a set of simple yet effective widgets that can be directly embedded into your shop pages to help you instantly boost sales and conversion.
